Add Svg In Js - 335+ DXF Include
Here is Add Svg In Js - 335+ DXF Include If i try to create markup dynamically, i get nothing. I am trying to create a svg tag structure only when or after page loads. I am using this code to insert svg into a div tag. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly.
I am trying to create a svg tag structure only when or after page loads. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I am using this code to insert svg into a div tag.
For an external svg, you can use the same code when adding the <script> element into the svg itself. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. However, you may want to wrap the code with cdata. If i try to create markup dynamically, i get nothing. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I am using this code to insert svg into a div tag. I am trying to create a svg tag structure only when or after page loads.
Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.

How To Set The Svg Background Color Geeksforgeeks from media.geeksforgeeks.org
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Add Svg In Js - 335+ DXF Include - Popular File Templates on SVG, PNG, EPS, DXF File The quickest way using html. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. Learn about six different methods, including inlining, image tags, iframes, and css backgrounds. You probably use your vector software to create your svgs, but sometimes it's easier and more flexible to create dynamic svg elements with javascript. If you don't, then the xml parse will consider the js code part of xml, and if you use < or >, it will break (as in this example), thinking you're trying. Maybe adobe illustrator or inkscape. However, you may want to wrap the code with cdata. Difference between typescript and javascript. How to get value of selected radio button using javascript? I am using this code to insert svg into a div tag.
Add Svg In Js - 335+ DXF Include SVG, PNG, EPS, DXF File
Download Add Svg In Js - 335+ DXF Include I am trying to create a svg tag structure only when or after page loads. For an external svg, you can use the same code when adding the <script> element into the svg itself.
I am trying to create a svg tag structure only when or after page loads. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. If i try to create markup dynamically, i get nothing. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. I am using this code to insert svg into a div tag.
Add the attributes and styles. SVG Cut Files
How To Create Svg Elements With Javascript Dev Community for Silhouette

Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. However, you may want to wrap the code with cdata.
Placing Text On Arcs With D3 Js Visual Cinnamon for Silhouette

I am trying to create a svg tag structure only when or after page loads. However, you may want to wrap the code with cdata. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly.
Embedding External Svg In Html For Javascript Manipulation Stack Overflow for Silhouette
I am trying to create a svg tag structure only when or after page loads. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.
Using The Svg Coordinate Space With D3 Js Dashingd3js for Silhouette

This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. If i try to create markup dynamically, i get nothing. I am trying to create a svg tag structure only when or after page loads.
Create 3d Svg Or Html5 Canvas Using Seen Js for Silhouette

If i try to create markup dynamically, i get nothing. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.
Pin On Front End Tools And Tips for Silhouette

For an external svg, you can use the same code when adding the <script> element into the svg itself. I am using this code to insert svg into a div tag. However, you may want to wrap the code with cdata.
Snap Svg Home for Silhouette
Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. For an external svg, you can use the same code when adding the <script> element into the svg itself. I am using this code to insert svg into a div tag.
Add Title Element To Svg Rect Through Js Javascript Or Jquery Stack Overflow for Silhouette

If i try to create markup dynamically, i get nothing. For an external svg, you can use the same code when adding the <script> element into the svg itself. I am trying to create a svg tag structure only when or after page loads.
Powerful Online Svg Editor For Teams for Silhouette

If i try to create markup dynamically, i get nothing. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. However, you may want to wrap the code with cdata.
Svg With Onclick Js Function Calls Youtube for Silhouette

If i try to create markup dynamically, i get nothing. I am trying to create a svg tag structure only when or after page loads. I am using this code to insert svg into a div tag.
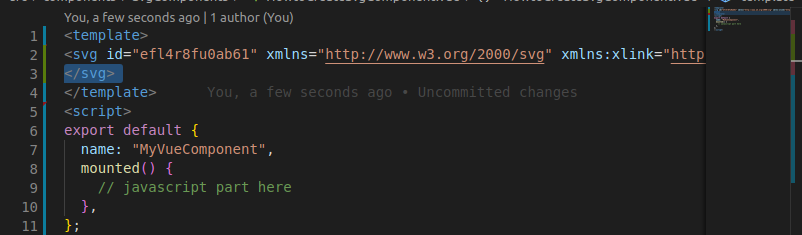
How To Add Animated Svg To Vue Js Svgator Help for Silhouette

I am using this code to insert svg into a div tag. However, you may want to wrap the code with cdata. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.
Svgdotjs Svg Js Gitter for Silhouette

Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. However, you may want to wrap the code with cdata. I am using this code to insert svg into a div tag.
Using Svg Css Tricks for Silhouette

This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. For an external svg, you can use the same code when adding the <script> element into the svg itself. I am trying to create a svg tag structure only when or after page loads.
Add Outline To Svg Data Point In Chartist Js Stack Overflow for Silhouette

However, you may want to wrap the code with cdata. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. I am using this code to insert svg into a div tag.
Using Svg Css Tricks for Silhouette

However, you may want to wrap the code with cdata. I am trying to create a svg tag structure only when or after page loads. I am using this code to insert svg into a div tag.
Svg Morphing Animation With Javascript Tutorial Javascript Animation With Anime Js Youtube for Silhouette

If i try to create markup dynamically, i get nothing. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. However, you may want to wrap the code with cdata.
How To Import Image Svg Png In A React Component Stack Overflow for Silhouette

For an external svg, you can use the same code when adding the <script> element into the svg itself. I am trying to create a svg tag structure only when or after page loads. However, you may want to wrap the code with cdata.
Adding An Svg Element Using D3 Js Dashingd3js for Silhouette

I am trying to create a svg tag structure only when or after page loads. For an external svg, you can use the same code when adding the <script> element into the svg itself. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly.
How To Add Customizable Svg Icons In Svelte Js App By Firthous Javascript In Plain English for Silhouette

For an external svg, you can use the same code when adding the <script> element into the svg itself. I am trying to create a svg tag structure only when or after page loads. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.
Using Svg Css Tricks for Silhouette

I am using this code to insert svg into a div tag. I am trying to create a svg tag structure only when or after page loads. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.
D3 Js Introduction To Svg Tutorialspoint for Silhouette

If i try to create markup dynamically, i get nothing. I am trying to create a svg tag structure only when or after page loads. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly.
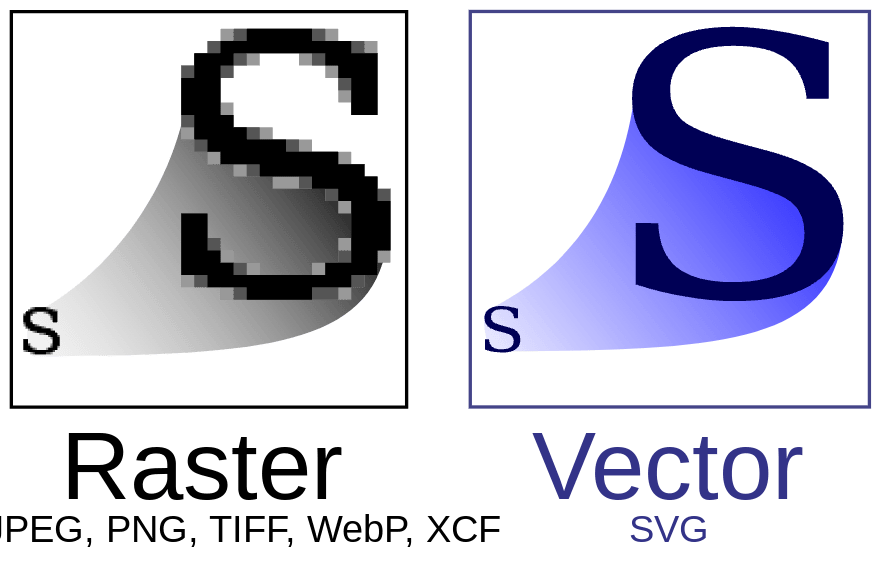
Download In this series, we've discussed what svgs are , why you should consider them and basic vector drawings. Free SVG Cut Files
Css With Svg Real World Usage Sitepoint for Cricut
Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. If i try to create markup dynamically, i get nothing. I am using this code to insert svg into a div tag. For an external svg, you can use the same code when adding the <script> element into the svg itself.
This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. I am trying to create a svg tag structure only when or after page loads.
An Introduction To Svg Animation Toptal for Cricut

Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. For an external svg, you can use the same code when adding the <script> element into the svg itself. I am trying to create a svg tag structure only when or after page loads. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. I am using this code to insert svg into a div tag.
Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly.
A Guide To Making Svg Maps With Mapshaper Resources Simplemaps Com for Cricut

Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I am trying to create a svg tag structure only when or after page loads. If i try to create markup dynamically, i get nothing. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. I am using this code to insert svg into a div tag.
Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I am using this code to insert svg into a div tag.
How To Set The Svg Background Color Geeksforgeeks for Cricut

I am trying to create a svg tag structure only when or after page loads. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I am using this code to insert svg into a div tag. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. If i try to create markup dynamically, i get nothing.
I am trying to create a svg tag structure only when or after page loads. I am using this code to insert svg into a div tag.
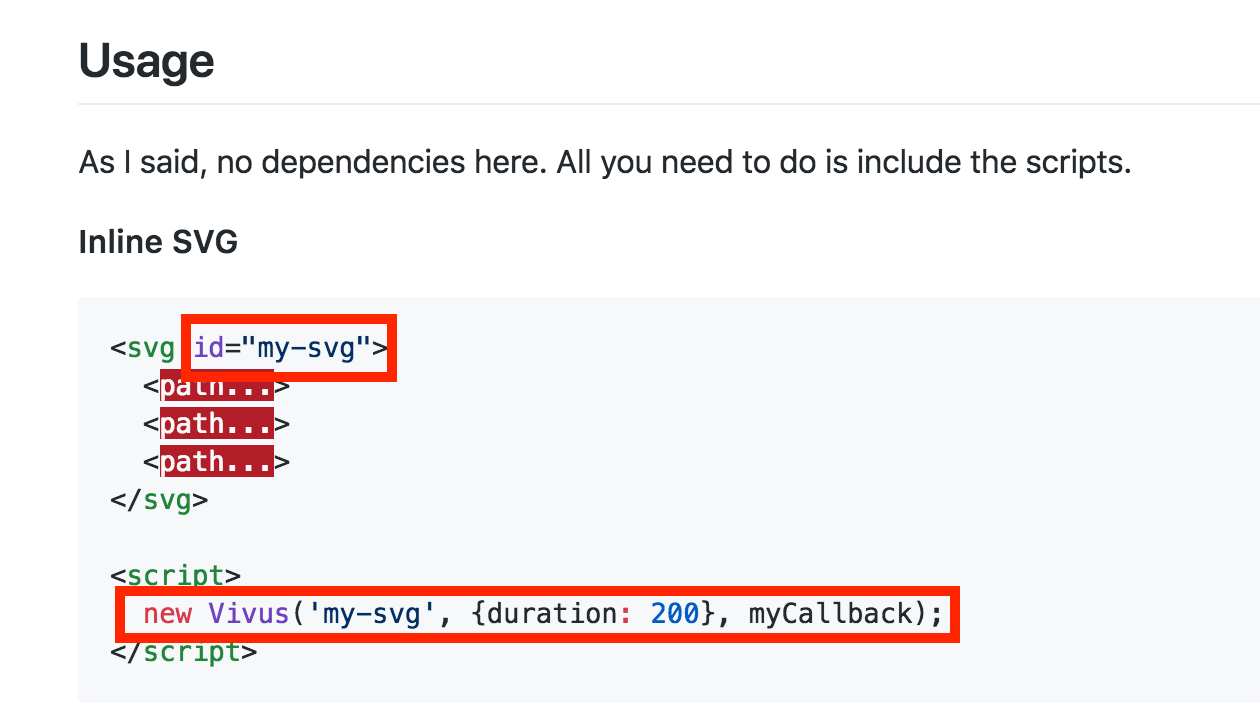
Svg Line Animation With Vivus Js Today I Would Like To Share With You By Nana Jeon Design Code Repository Medium for Cricut

I am trying to create a svg tag structure only when or after page loads. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. If i try to create markup dynamically, i get nothing. For an external svg, you can use the same code when adding the <script> element into the svg itself. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly.
This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. I am using this code to insert svg into a div tag.
Host Font Awesome Svg Js Yourself Font Awesome V6 Beta Docs for Cricut

Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I am trying to create a svg tag structure only when or after page loads. For an external svg, you can use the same code when adding the <script> element into the svg itself. I am using this code to insert svg into a div tag. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly.
I am using this code to insert svg into a div tag. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.
Add Svgs As React Components With Create React App 2 0 Egghead Io for Cricut

I am trying to create a svg tag structure only when or after page loads. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. I am using this code to insert svg into a div tag. For an external svg, you can use the same code when adding the <script> element into the svg itself.
This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.
Placing Text On Arcs With D3 Js Visual Cinnamon for Cricut

This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. If i try to create markup dynamically, i get nothing. I am using this code to insert svg into a div tag. I am trying to create a svg tag structure only when or after page loads. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.
I am trying to create a svg tag structure only when or after page loads. I am using this code to insert svg into a div tag.
Adding An Svg Element Using D3 Js Dashingd3js for Cricut

I am using this code to insert svg into a div tag. If i try to create markup dynamically, i get nothing. I am trying to create a svg tag structure only when or after page loads. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. For an external svg, you can use the same code when adding the <script> element into the svg itself.
Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I am trying to create a svg tag structure only when or after page loads.
How To Add Animated Svg To Vue Js Svgator Help for Cricut

I am using this code to insert svg into a div tag. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. I am trying to create a svg tag structure only when or after page loads. For an external svg, you can use the same code when adding the <script> element into the svg itself. If i try to create markup dynamically, i get nothing.
I am trying to create a svg tag structure only when or after page loads. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly.
Create 3d Svg Or Html5 Canvas Using Seen Js for Cricut

I am trying to create a svg tag structure only when or after page loads. For an external svg, you can use the same code when adding the <script> element into the svg itself. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I am using this code to insert svg into a div tag.
I am using this code to insert svg into a div tag. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly.
Styling And Animating Svgs With Css Smashing Magazine for Cricut

If i try to create markup dynamically, i get nothing. I am using this code to insert svg into a div tag. For an external svg, you can use the same code when adding the <script> element into the svg itself. I am trying to create a svg tag structure only when or after page loads. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.
I am trying to create a svg tag structure only when or after page loads. I am using this code to insert svg into a div tag.
Svg Morpheus Javascript Library Enabling Svg Icons To Morph From One To The Other Designbeep for Cricut
If i try to create markup dynamically, i get nothing. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. For an external svg, you can use the same code when adding the <script> element into the svg itself. I am trying to create a svg tag structure only when or after page loads.
Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly.
An In Depth Svg Tutorial for Cricut

For an external svg, you can use the same code when adding the <script> element into the svg itself. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. I am trying to create a svg tag structure only when or after page loads. If i try to create markup dynamically, i get nothing. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.
I am trying to create a svg tag structure only when or after page loads. I am using this code to insert svg into a div tag.
Javascript Panning Zooming Svg Things for Cricut
Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. If i try to create markup dynamically, i get nothing. For an external svg, you can use the same code when adding the <script> element into the svg itself. I am using this code to insert svg into a div tag.
I am using this code to insert svg into a div tag. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.
Editable Svg Icon Systems Vue Js for Cricut

Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I am trying to create a svg tag structure only when or after page loads. If i try to create markup dynamically, i get nothing. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. For an external svg, you can use the same code when adding the <script> element into the svg itself.
I am using this code to insert svg into a div tag. I am trying to create a svg tag structure only when or after page loads.
Adding An Svg Element Using D3 Js Dashingd3js for Cricut

I am using this code to insert svg into a div tag. For an external svg, you can use the same code when adding the <script> element into the svg itself. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. I am trying to create a svg tag structure only when or after page loads. If i try to create markup dynamically, i get nothing.
I am trying to create a svg tag structure only when or after page loads. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly.
Embedding External Svg In Html For Javascript Manipulation Stack Overflow for Cricut
If i try to create markup dynamically, i get nothing. For an external svg, you can use the same code when adding the <script> element into the svg itself. I am trying to create a svg tag structure only when or after page loads. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I am using this code to insert svg into a div tag.
This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. I am trying to create a svg tag structure only when or after page loads.
Svgdotjs Svg Js Gitter for Cricut

Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. If i try to create markup dynamically, i get nothing. I am using this code to insert svg into a div tag. For an external svg, you can use the same code when adding the <script> element into the svg itself. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly.
This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. I am trying to create a svg tag structure only when or after page loads.
Add Image In Svg Javascript for Cricut

If i try to create markup dynamically, i get nothing. For an external svg, you can use the same code when adding the <script> element into the svg itself. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I am using this code to insert svg into a div tag. I am trying to create a svg tag structure only when or after page loads.
I am using this code to insert svg into a div tag. I am trying to create a svg tag structure only when or after page loads.

