Add Svg In Js - 1984+ SVG File Cut Cricut
Here is Add Svg In Js - 1984+ SVG File Cut Cricut This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. I am trying to create a svg tag structure only when or after page loads. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I am using this code to insert svg into a div tag. If i try to create markup dynamically, i get nothing.
I am using this code to insert svg into a div tag. I am trying to create a svg tag structure only when or after page loads. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.
Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. However, you may want to wrap the code with cdata. For an external svg, you can use the same code when adding the <script> element into the svg itself. If i try to create markup dynamically, i get nothing. I am using this code to insert svg into a div tag. I am trying to create a svg tag structure only when or after page loads.
Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.
Embedding External Svg In Html For Javascript Manipulation Stack Overflow from upload.wikimedia.org
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Add Svg In Js - 1984+ SVG File Cut Cricut - Popular File Templates on SVG, PNG, EPS, DXF File You're probably used to creating your svg masterpieces in your vector software. Maybe adobe illustrator or inkscape. If i try to create markup dynamically, i get nothing. I am trying to create a svg tag structure only when or after page loads. You probably use your vector software to create your svgs, but sometimes it's easier and more flexible to create dynamic svg elements with javascript. Creating and manipulating svg using javascript alone is pretty verbose. In this series, we've discussed what svgs are , why you should consider them and basic vector drawings. However, you may want to wrap the code with cdata. For an external svg, you can use the same code when adding the <script> element into the svg itself. Learn about six different methods, including inlining, image tags, iframes, and css backgrounds.
Add Svg In Js - 1984+ SVG File Cut Cricut SVG, PNG, EPS, DXF File
Download Add Svg In Js - 1984+ SVG File Cut Cricut I am using this code to insert svg into a div tag. If you don't, then the xml parse will consider the js code part of xml, and if you use < or >, it will break (as in this example), thinking you're trying.
I am trying to create a svg tag structure only when or after page loads. If i try to create markup dynamically, i get nothing. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I am using this code to insert svg into a div tag. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly.
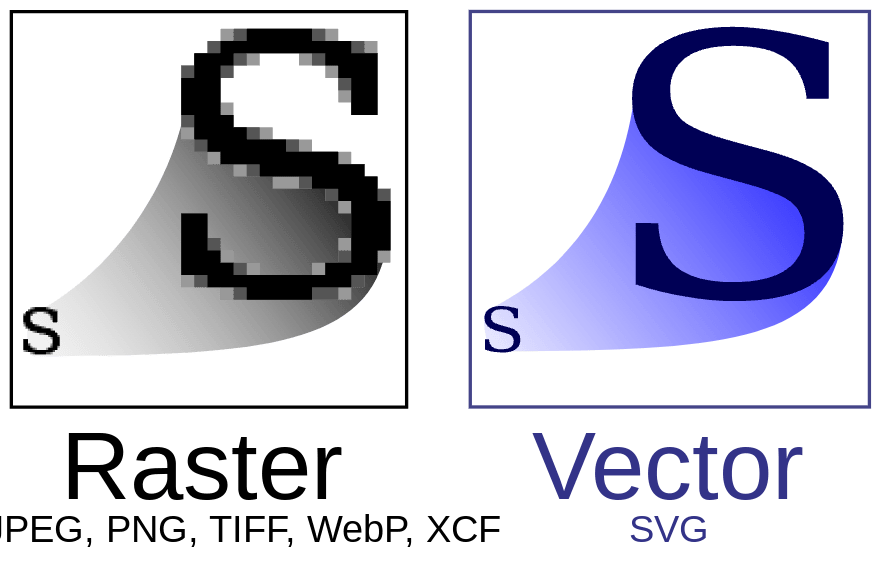
In svg, each drawn shape is remembered as an object. SVG Cut Files
How To Set The Svg Background Color Geeksforgeeks for Silhouette

For an external svg, you can use the same code when adding the <script> element into the svg itself. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.
Svg Symbols Javascript Font Awesome for Silhouette

Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I am using this code to insert svg into a div tag. For an external svg, you can use the same code when adding the <script> element into the svg itself.
How To Resize An Svg In Custom Propotion Using Javascript Stack Overflow for Silhouette

If i try to create markup dynamically, i get nothing. For an external svg, you can use the same code when adding the <script> element into the svg itself. However, you may want to wrap the code with cdata.
Building Svg Components With React Js And D3 Js for Silhouette

If i try to create markup dynamically, i get nothing. However, you may want to wrap the code with cdata. I am trying to create a svg tag structure only when or after page loads.
Github Bumbu Svg Pan Zoom Javascript Library That Enables Panning And Zooming Of An Svg In An Html Document With Mouse Events Or Custom Javascript Hooks for Silhouette
I am using this code to insert svg into a div tag. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. For an external svg, you can use the same code when adding the <script> element into the svg itself.
Index Of Bi Js Admin Ba Graphics Dist Icons for Silhouette
If i try to create markup dynamically, i get nothing. However, you may want to wrap the code with cdata. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly.
How To Import A Svg File In Javascript Geeksforgeeks for Silhouette

I am using this code to insert svg into a div tag. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. However, you may want to wrap the code with cdata.
Ability To Add Style Element Issue 579 Svgdotjs Svg Js Github for Silhouette
However, you may want to wrap the code with cdata. I am trying to create a svg tag structure only when or after page loads. For an external svg, you can use the same code when adding the <script> element into the svg itself.
File Javascript Shield Svg Wikimedia Commons for Silhouette

If i try to create markup dynamically, i get nothing. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. However, you may want to wrap the code with cdata.
Add Title Element To Svg Rect Through Js Javascript Or Jquery Stack Overflow for Silhouette

If i try to create markup dynamically, i get nothing. I am trying to create a svg tag structure only when or after page loads. However, you may want to wrap the code with cdata.
How To Add Less And Svg Support To Nextjs Dev Community for Silhouette

I am trying to create a svg tag structure only when or after page loads. For an external svg, you can use the same code when adding the <script> element into the svg itself. I am using this code to insert svg into a div tag.
8 Best Free Libraries For Svg Webdesigner Depot Webdesigner Depot Blog Archive for Silhouette

I am using this code to insert svg into a div tag. I am trying to create a svg tag structure only when or after page loads. However, you may want to wrap the code with cdata.
Css Vs Svg The Final Round Up for Silhouette
Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I am trying to create a svg tag structure only when or after page loads. For an external svg, you can use the same code when adding the <script> element into the svg itself.
Svg Use With External Source Css Tricks for Silhouette

However, you may want to wrap the code with cdata. I am using this code to insert svg into a div tag. I am trying to create a svg tag structure only when or after page loads.
8 Javascript Libraries To Animate Svg Hongkiat for Silhouette

However, you may want to wrap the code with cdata. If i try to create markup dynamically, i get nothing. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.
Adding An Svg Element Using D3 Js Dashingd3js for Silhouette

If i try to create markup dynamically, i get nothing. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. However, you may want to wrap the code with cdata.
Layering Svgs In Javascript If You Want To Create Or Manipulate By Catherine Holloway Frontend Weekly Medium for Silhouette

However, you may want to wrap the code with cdata. I am using this code to insert svg into a div tag. For an external svg, you can use the same code when adding the <script> element into the svg itself.
8 Javascript Libraries To Animate Svg Hongkiat for Silhouette

Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. However, you may want to wrap the code with cdata. If i try to create markup dynamically, i get nothing.
How To Set The Svg Background Color Geeksforgeeks for Silhouette

However, you may want to wrap the code with cdata. I am using this code to insert svg into a div tag. For an external svg, you can use the same code when adding the <script> element into the svg itself.
Using Svg Css Tricks for Silhouette

For an external svg, you can use the same code when adding the <script> element into the svg itself. However, you may want to wrap the code with cdata. I am trying to create a svg tag structure only when or after page loads.
Textures Js Svg Textures In All Shapes And Colors Noupe for Silhouette

Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. If i try to create markup dynamically, i get nothing. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly.
Download What's new in next.js 9.2 ». Free SVG Cut Files
Svg Symbols Javascript Font Awesome for Cricut

If i try to create markup dynamically, i get nothing. For an external svg, you can use the same code when adding the <script> element into the svg itself. I am trying to create a svg tag structure only when or after page loads. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.
I am trying to create a svg tag structure only when or after page loads. I am using this code to insert svg into a div tag.
Html5 Svg Fill Animation With Css3 And Vanilla Javascript Smashing Magazine for Cricut

For an external svg, you can use the same code when adding the <script> element into the svg itself. If i try to create markup dynamically, i get nothing. I am trying to create a svg tag structure only when or after page loads. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I am using this code to insert svg into a div tag.
I am using this code to insert svg into a div tag. I am trying to create a svg tag structure only when or after page loads.
How To Use Svg Icons In React With React Icons And Font Awesome for Cricut
I am trying to create a svg tag structure only when or after page loads. If i try to create markup dynamically, i get nothing. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I am using this code to insert svg into a div tag.
This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. I am trying to create a svg tag structure only when or after page loads.
Add To Cart Interaction In Css And Javascript Codyhouse for Cricut

I am trying to create a svg tag structure only when or after page loads. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. For an external svg, you can use the same code when adding the <script> element into the svg itself. If i try to create markup dynamically, i get nothing. I am using this code to insert svg into a div tag.
I am trying to create a svg tag structure only when or after page loads. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.
Load An Svg To A P5 Sketch Stack Overflow for Cricut

I am using this code to insert svg into a div tag. If i try to create markup dynamically, i get nothing. I am trying to create a svg tag structure only when or after page loads. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. For an external svg, you can use the same code when adding the <script> element into the svg itself.
This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.
8 Javascript Libraries To Animate Svg Hongkiat for Cricut

I am trying to create a svg tag structure only when or after page loads. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. For an external svg, you can use the same code when adding the <script> element into the svg itself. If i try to create markup dynamically, i get nothing. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly.
Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly.
Animation Tools Javascript Svg Html Css React And Others By Caio Calderari Medium for Cricut

I am trying to create a svg tag structure only when or after page loads. If i try to create markup dynamically, i get nothing. For an external svg, you can use the same code when adding the <script> element into the svg itself. I am using this code to insert svg into a div tag. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.
Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I am trying to create a svg tag structure only when or after page loads.
Scalable Vector Graphics Wikipedia for Cricut

Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. I am trying to create a svg tag structure only when or after page loads. For an external svg, you can use the same code when adding the <script> element into the svg itself. If i try to create markup dynamically, i get nothing.
Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I am trying to create a svg tag structure only when or after page loads.
How To Set The Svg Background Color Geeksforgeeks for Cricut

For an external svg, you can use the same code when adding the <script> element into the svg itself. If i try to create markup dynamically, i get nothing. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I am trying to create a svg tag structure only when or after page loads. I am using this code to insert svg into a div tag.
Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly.
Let S End The Debate On Icon Fonts Vs Svg Icons In 2021 for Cricut

This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. For an external svg, you can use the same code when adding the <script> element into the svg itself. I am trying to create a svg tag structure only when or after page loads. If i try to create markup dynamically, i get nothing. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.
I am using this code to insert svg into a div tag. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.
How To Import Image Svg Png In A React Component Stack Overflow for Cricut

Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. For an external svg, you can use the same code when adding the <script> element into the svg itself. I am using this code to insert svg into a div tag. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. I am trying to create a svg tag structure only when or after page loads.
I am trying to create a svg tag structure only when or after page loads. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.
Using Custom Fonts With Svg In An Image Tag Css Tricks for Cricut
For an external svg, you can use the same code when adding the <script> element into the svg itself. If i try to create markup dynamically, i get nothing. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I am using this code to insert svg into a div tag. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly.
I am using this code to insert svg into a div tag. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly.
Rendering Svg Image In Next Js With Next Images And Babel Plugin Inline React Svg By Sudeep Timalsina Wesionaryteam Medium for Cricut

I am using this code to insert svg into a div tag. I am trying to create a svg tag structure only when or after page loads. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. If i try to create markup dynamically, i get nothing. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly.
I am trying to create a svg tag structure only when or after page loads. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.
Adding An Svg Element Using D3 Js Dashingd3js for Cricut

This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I am trying to create a svg tag structure only when or after page loads. If i try to create markup dynamically, i get nothing. For an external svg, you can use the same code when adding the <script> element into the svg itself.
I am trying to create a svg tag structure only when or after page loads. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly.
D3 Js Introduction To Svg Tutorialspoint for Cricut

If i try to create markup dynamically, i get nothing. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I am using this code to insert svg into a div tag. I am trying to create a svg tag structure only when or after page loads. For an external svg, you can use the same code when adding the <script> element into the svg itself.
Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I am using this code to insert svg into a div tag.
How To Create Svg Elements With Javascript Dev Community for Cricut

This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I am trying to create a svg tag structure only when or after page loads. For an external svg, you can use the same code when adding the <script> element into the svg itself. If i try to create markup dynamically, i get nothing.
I am trying to create a svg tag structure only when or after page loads. I am using this code to insert svg into a div tag.
Ability To Add Style Element Issue 579 Svgdotjs Svg Js Github for Cricut
I am using this code to insert svg into a div tag. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. If i try to create markup dynamically, i get nothing. I am trying to create a svg tag structure only when or after page loads.
I am using this code to insert svg into a div tag. I am trying to create a svg tag structure only when or after page loads.
Using The Svg Coordinate Space With D3 Js Dashingd3js for Cricut

I am trying to create a svg tag structure only when or after page loads. For an external svg, you can use the same code when adding the <script> element into the svg itself. If i try to create markup dynamically, i get nothing. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.
I am using this code to insert svg into a div tag. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.
8 Best Free Libraries For Svg Webdesigner Depot Webdesigner Depot Blog Archive for Cricut

I am using this code to insert svg into a div tag. I am trying to create a svg tag structure only when or after page loads. For an external svg, you can use the same code when adding the <script> element into the svg itself. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly.
This request may seem strange but this is needed since most of the html markup is if i place the svg markup in the destination location manually, page and svg renders properly. I am using this code to insert svg into a div tag.
How To Resize An Svg In Custom Propotion Using Javascript Stack Overflow for Cricut

Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. For an external svg, you can use the same code when adding the <script> element into the svg itself. I am using this code to insert svg into a div tag. If i try to create markup dynamically, i get nothing. I am trying to create a svg tag structure only when or after page loads.
I am trying to create a svg tag structure only when or after page loads. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.

