Svg Animation Rotate 3D - 643+ Popular SVG File
Here is Svg Animation Rotate 3D - 643+ Popular SVG File I've tried calculating what i thought should be the center point. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? The page explains how to animate simple svg transformations using the <animatetransform> tag. I'm currently having trouble getting this svg to rotate perfectly on its axis. The code for the example can be found by following the github link above.
Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I've tried calculating what i thought should be the center point. I'm currently having trouble getting this svg to rotate perfectly on its axis.
Square rotating about its centre. I'm currently having trouble getting this svg to rotate perfectly on its axis. The page explains how to animate simple svg transformations using the <animatetransform> tag. I've tried calculating what i thought should be the center point. The code for the example can be found by following the github link above. Svg's smil animations are deprecated and you should probably use css transformations. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid?
I've tried calculating what i thought should be the center point.
Dynamically generated SVG through SASS + A 3D animated RGB cube! - Lea Verou from leaverou.github.io
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Animation Rotate 3D - 643+ Popular SVG File - Popular File Templates on SVG, PNG, EPS, DXF File I've tried calculating what i thought should be the center point. I'm currently having trouble getting this svg to rotate perfectly on its axis. The page explains how to animate simple svg transformations using the <animatetransform> tag. The code for the example can be found by following the github link above. Each of these svg animation elements sets or animates different aspects of svg shapes. Svg animation with text tutorial | html css. These animation elements are explained throughout the rest of this text. Large png 2400px small png 300px. Svg graphics can be animated using animation elements. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid?
Svg Animation Rotate 3D - 643+ Popular SVG File SVG, PNG, EPS, DXF File
Download Svg Animation Rotate 3D - 643+ Popular SVG File I'm currently having trouble getting this svg to rotate perfectly on its axis. Svg's smil animations are deprecated and you should probably use css transformations.
Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I'm currently having trouble getting this svg to rotate perfectly on its axis. The page explains how to animate simple svg transformations using the <animatetransform> tag. The code for the example can be found by following the github link above. I've tried calculating what i thought should be the center point.
I've tried calculating what i thought should be the center point. SVG Cut Files
3D Rotation using PowerPoint morph | BrightCarbon for Silhouette

I've tried calculating what i thought should be the center point. The page explains how to animate simple svg transformations using the <animatetransform> tag. The code for the example can be found by following the github link above.
Rotate by Michael Stevens - Dribbble for Silhouette

The page explains how to animate simple svg transformations using the <animatetransform> tag. The code for the example can be found by following the github link above. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid?
Motion graphics project: gifs | Thomas Davis Freelance motion designer based in Manchester for Silhouette
The page explains how to animate simple svg transformations using the <animatetransform> tag. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I've tried calculating what i thought should be the center point.
3d Animation of Earth and Stock Footage Video (100% Royalty-free) 232408 | Shutterstock for Silhouette

The code for the example can be found by following the github link above. Svg's smil animations are deprecated and you should probably use css transformations. Square rotating about its centre.
WAPG 7 3D Animation Technologies for Web Browser - YouTube for Silhouette

I've tried calculating what i thought should be the center point. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? The code for the example can be found by following the github link above.
Rotation Arrow Svg Png Icon Free Download (#292087) - OnlineWebFonts.COM for Silhouette
Square rotating about its centre. I've tried calculating what i thought should be the center point. Svg's smil animations are deprecated and you should probably use css transformations.
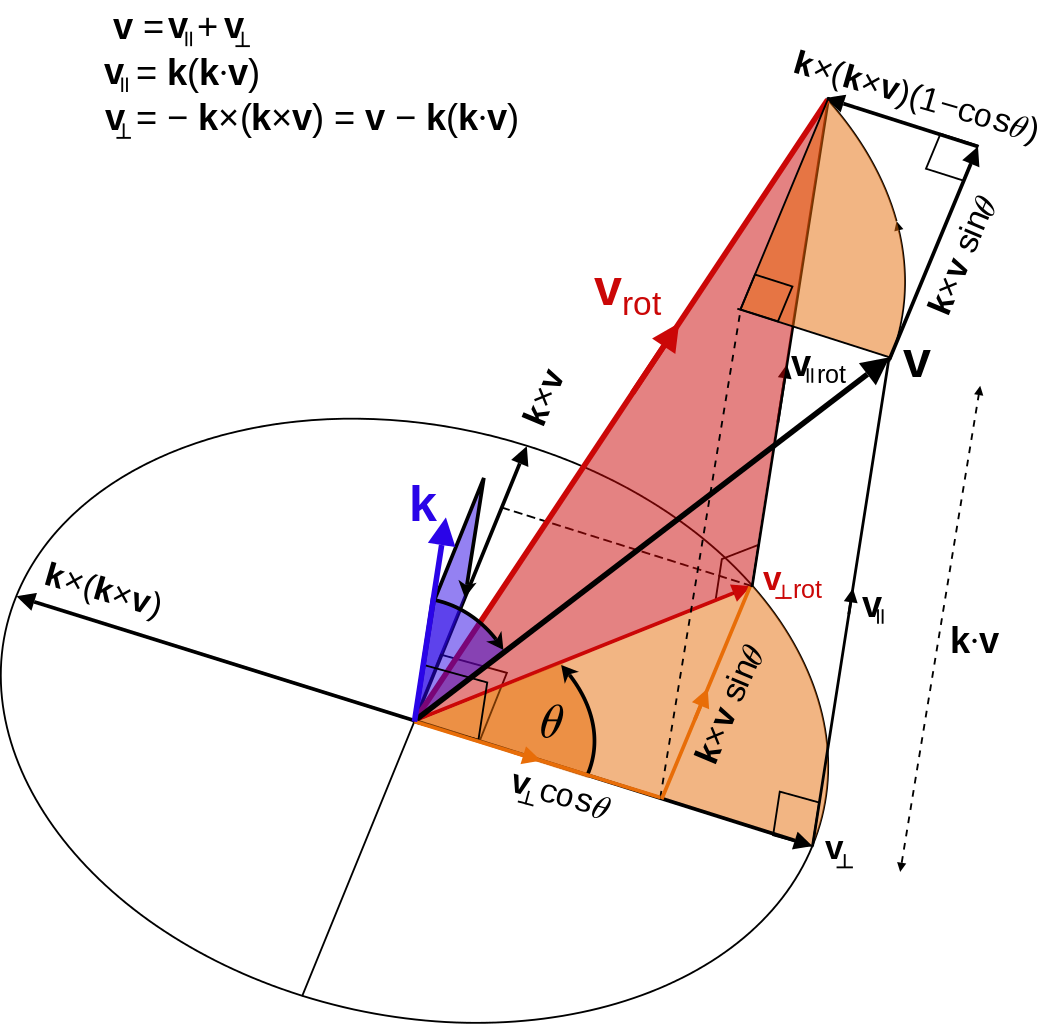
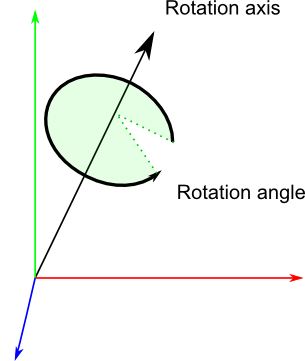
File:Orthogonal decomposition unit vector rodrigues rotation formula.svg - Wikimedia Commons for Silhouette

Svg's smil animations are deprecated and you should probably use css transformations. I'm currently having trouble getting this svg to rotate perfectly on its axis. Square rotating about its centre.
3D Rotate GIF by nomalles - Find & Share on GIPHY for Silhouette

Svg's smil animations are deprecated and you should probably use css transformations. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I'm currently having trouble getting this svg to rotate perfectly on its axis.
Rotate 3D vector to same orientation as another 3D vector - Rodrigues' rotation formula for Silhouette

I'm currently having trouble getting this svg to rotate perfectly on its axis. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? Svg's smil animations are deprecated and you should probably use css transformations.
3d model blanco y negro preto e branco GIF - Find on GIFER for Silhouette

The code for the example can be found by following the github link above. Svg's smil animations are deprecated and you should probably use css transformations. I'm currently having trouble getting this svg to rotate perfectly on its axis.
Design 3d rotate GIF - Find on GIFER for Silhouette

Svg's smil animations are deprecated and you should probably use css transformations. I'm currently having trouble getting this svg to rotate perfectly on its axis. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid?
gear rotation animation 3D | CGTrader for Silhouette

The page explains how to animate simple svg transformations using the <animatetransform> tag. I'm currently having trouble getting this svg to rotate perfectly on its axis. The code for the example can be found by following the github link above.
3D Head GIF by Pasr - Find & Share on GIPHY for Silhouette

Square rotating about its centre. Svg's smil animations are deprecated and you should probably use css transformations. The page explains how to animate simple svg transformations using the <animatetransform> tag.
Noah Salvaterra | Drawing with Numbers for Silhouette
Square rotating about its centre. Svg's smil animations are deprecated and you should probably use css transformations. The page explains how to animate simple svg transformations using the <animatetransform> tag.
c++ - How to find correct rotation from one vector to another? - Stack Overflow for Silhouette

I've tried calculating what i thought should be the center point. Svg's smil animations are deprecated and you should probably use css transformations. Square rotating about its centre.
SVG Missile by Chris Gannon on Dribbble for Silhouette

Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? The page explains how to animate simple svg transformations using the <animatetransform> tag. I've tried calculating what i thought should be the center point.
Math for simple 3D coordinate rotation (python) - Mathematics Stack Exchange for Silhouette

Svg's smil animations are deprecated and you should probably use css transformations. The page explains how to animate simple svg transformations using the <animatetransform> tag. I'm currently having trouble getting this svg to rotate perfectly on its axis.
3d Rotate Filled Icon - Rotate Icon - 1600x1600 PNG Download - PNGkit for Silhouette
Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I'm currently having trouble getting this svg to rotate perfectly on its axis. I've tried calculating what i thought should be the center point.
Animated Gif Rotation Of Earth | Earth gif, Globe animation, Animated earth for Silhouette

Square rotating about its centre. The code for the example can be found by following the github link above. I've tried calculating what i thought should be the center point.
Tutorial 17 : Rotations for Silhouette
I've tried calculating what i thought should be the center point. Svg's smil animations are deprecated and you should probably use css transformations. The code for the example can be found by following the github link above.
The following are the possible ways to create professional animations in SVG: for Silhouette

I've tried calculating what i thought should be the center point. I'm currently having trouble getting this svg to rotate perfectly on its axis. Svg's smil animations are deprecated and you should probably use css transformations.
Download You can also set the rotate attribute to a specific value, like 20 or 30 etc. Free SVG Cut Files
Arrow rotation 3d stock vector. Illustration of curve - 50550761 for Cricut

I've tried calculating what i thought should be the center point. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? The page explains how to animate simple svg transformations using the <animatetransform> tag. I'm currently having trouble getting this svg to rotate perfectly on its axis. Square rotating about its centre.
I've tried calculating what i thought should be the center point. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid?
3d model blanco y negro preto e branco GIF - Find on GIFER for Cricut

Square rotating about its centre. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? The page explains how to animate simple svg transformations using the <animatetransform> tag. I'm currently having trouble getting this svg to rotate perfectly on its axis. I've tried calculating what i thought should be the center point.
I've tried calculating what i thought should be the center point. I'm currently having trouble getting this svg to rotate perfectly on its axis.
3D Rotate GIF by nomalles - Find & Share on GIPHY for Cricut

Square rotating about its centre. The code for the example can be found by following the github link above. I'm currently having trouble getting this svg to rotate perfectly on its axis. I've tried calculating what i thought should be the center point. The page explains how to animate simple svg transformations using the <animatetransform> tag.
I'm currently having trouble getting this svg to rotate perfectly on its axis. The page explains how to animate simple svg transformations using the <animatetransform> tag.
CLUViz Geometric Algebra Animation Software - Derek for Cricut

I'm currently having trouble getting this svg to rotate perfectly on its axis. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I've tried calculating what i thought should be the center point. Square rotating about its centre. The code for the example can be found by following the github link above.
The page explains how to animate simple svg transformations using the <animatetransform> tag. I've tried calculating what i thought should be the center point.
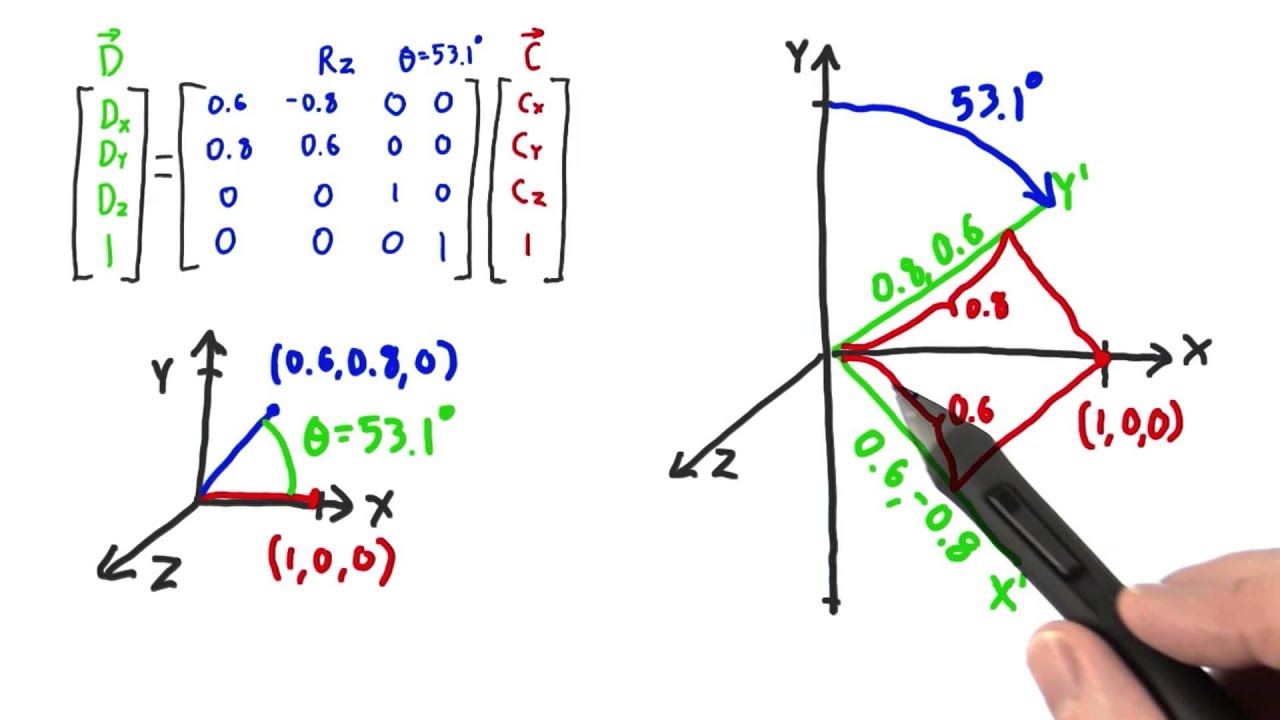
Rotation Matrix - Interactive 3D Graphics - YouTube for Cricut

Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? The page explains how to animate simple svg transformations using the <animatetransform> tag. Square rotating about its centre. The code for the example can be found by following the github link above. I've tried calculating what i thought should be the center point.
Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I'm currently having trouble getting this svg to rotate perfectly on its axis.
Vector Cube (Animated) by Zachary Johnson | Dribbble | Dribbble for Cricut

Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I'm currently having trouble getting this svg to rotate perfectly on its axis. Square rotating about its centre. The page explains how to animate simple svg transformations using the <animatetransform> tag. I've tried calculating what i thought should be the center point.
Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? The page explains how to animate simple svg transformations using the <animatetransform> tag.
Colorful Animated Spinning World Gifs at Best Animations for Cricut

I've tried calculating what i thought should be the center point. The page explains how to animate simple svg transformations using the <animatetransform> tag. Square rotating about its centre. The code for the example can be found by following the github link above. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid?
I'm currently having trouble getting this svg to rotate perfectly on its axis. The page explains how to animate simple svg transformations using the <animatetransform> tag.
Tutorial 17 : Rotations for Cricut

I've tried calculating what i thought should be the center point. The code for the example can be found by following the github link above. Square rotating about its centre. I'm currently having trouble getting this svg to rotate perfectly on its axis. The page explains how to animate simple svg transformations using the <animatetransform> tag.
The page explains how to animate simple svg transformations using the <animatetransform> tag. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid?
The story behind the first vector arcade game in 30 years, now at Logan Arcade | Bleader for Cricut

I'm currently having trouble getting this svg to rotate perfectly on its axis. The code for the example can be found by following the github link above. The page explains how to animate simple svg transformations using the <animatetransform> tag. I've tried calculating what i thought should be the center point. Square rotating about its centre.
Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I'm currently having trouble getting this svg to rotate perfectly on its axis.
Vector Illustration Of 3d Rotation Symbols. - 73845133 : Shutterstock for Cricut
Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? The code for the example can be found by following the github link above. The page explains how to animate simple svg transformations using the <animatetransform> tag. Square rotating about its centre. I'm currently having trouble getting this svg to rotate perfectly on its axis.
The page explains how to animate simple svg transformations using the <animatetransform> tag. I've tried calculating what i thought should be the center point.
3D Rotation using PowerPoint morph | BrightCarbon for Cricut

I'm currently having trouble getting this svg to rotate perfectly on its axis. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? The code for the example can be found by following the github link above. I've tried calculating what i thought should be the center point. The page explains how to animate simple svg transformations using the <animatetransform> tag.
The page explains how to animate simple svg transformations using the <animatetransform> tag. I'm currently having trouble getting this svg to rotate perfectly on its axis.
Arrows - Vector clipart library | HR arrows - Vector stencils library | Sales arrows - Vector ... for Cricut

The page explains how to animate simple svg transformations using the <animatetransform> tag. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I'm currently having trouble getting this svg to rotate perfectly on its axis. Square rotating about its centre. I've tried calculating what i thought should be the center point.
I'm currently having trouble getting this svg to rotate perfectly on its axis. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid?
Earth GIF - Find & Share on GIPHY for Cricut

Square rotating about its centre. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I've tried calculating what i thought should be the center point. The page explains how to animate simple svg transformations using the <animatetransform> tag. I'm currently having trouble getting this svg to rotate perfectly on its axis.
The page explains how to animate simple svg transformations using the <animatetransform> tag. I'm currently having trouble getting this svg to rotate perfectly on its axis.
Tutorial 17 : Rotations for Cricut
Square rotating about its centre. I'm currently having trouble getting this svg to rotate perfectly on its axis. I've tried calculating what i thought should be the center point. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? The page explains how to animate simple svg transformations using the <animatetransform> tag.
Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I've tried calculating what i thought should be the center point.
Compose3D.jl and ThreeJS.jl - Interactive 3D Graphics in the Browser | juliabloggers.com for Cricut

I've tried calculating what i thought should be the center point. The code for the example can be found by following the github link above. I'm currently having trouble getting this svg to rotate perfectly on its axis. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? The page explains how to animate simple svg transformations using the <animatetransform> tag.
The page explains how to animate simple svg transformations using the <animatetransform> tag. I've tried calculating what i thought should be the center point.
Rotating Triangle Tessellation Animation : gifs for Cricut
The page explains how to animate simple svg transformations using the <animatetransform> tag. I've tried calculating what i thought should be the center point. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I'm currently having trouble getting this svg to rotate perfectly on its axis. Square rotating about its centre.
Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? The page explains how to animate simple svg transformations using the <animatetransform> tag.
File:Gray circles.svg - Wikimedia Commons for Cricut

I've tried calculating what i thought should be the center point. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? Square rotating about its centre. I'm currently having trouble getting this svg to rotate perfectly on its axis. The code for the example can be found by following the github link above.
The page explains how to animate simple svg transformations using the <animatetransform> tag. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid?
Rotation GIF - Find & Share on GIPHY for Cricut

Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I'm currently having trouble getting this svg to rotate perfectly on its axis. The page explains how to animate simple svg transformations using the <animatetransform> tag. I've tried calculating what i thought should be the center point. Square rotating about its centre.
Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? The page explains how to animate simple svg transformations using the <animatetransform> tag.
Rotation Svg Png Icon Free Download (#420718) - OnlineWebFonts.COM for Cricut

The page explains how to animate simple svg transformations using the <animatetransform> tag. I'm currently having trouble getting this svg to rotate perfectly on its axis. The code for the example can be found by following the github link above. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? Square rotating about its centre.
Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? I've tried calculating what i thought should be the center point.
Dynamically generated SVG through SASS + A 3D animated RGB cube! - Lea Verou for Cricut
I'm currently having trouble getting this svg to rotate perfectly on its axis. Square rotating about its centre. I've tried calculating what i thought should be the center point. Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? The page explains how to animate simple svg transformations using the <animatetransform> tag.
Can anyone point me in the right direction as to why this isn't spinning absolutely perfectly around a centroid? The page explains how to animate simple svg transformations using the <animatetransform> tag.

